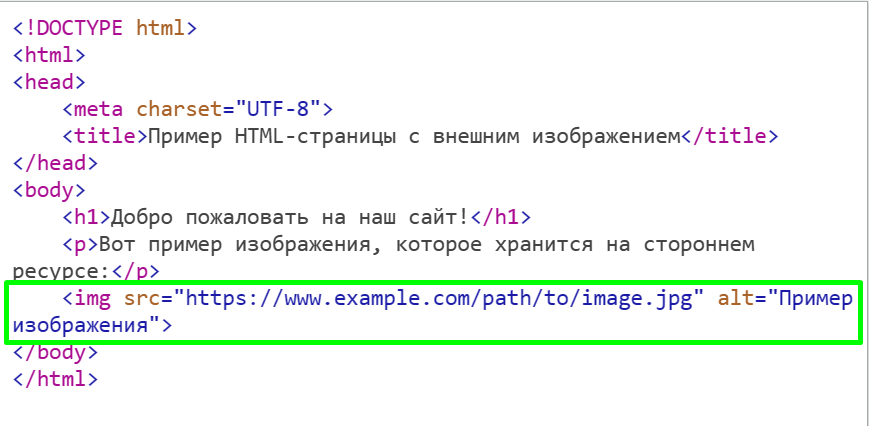
Как добавить картинку на страницу в html

Как вставить картинку на сайт | HTML
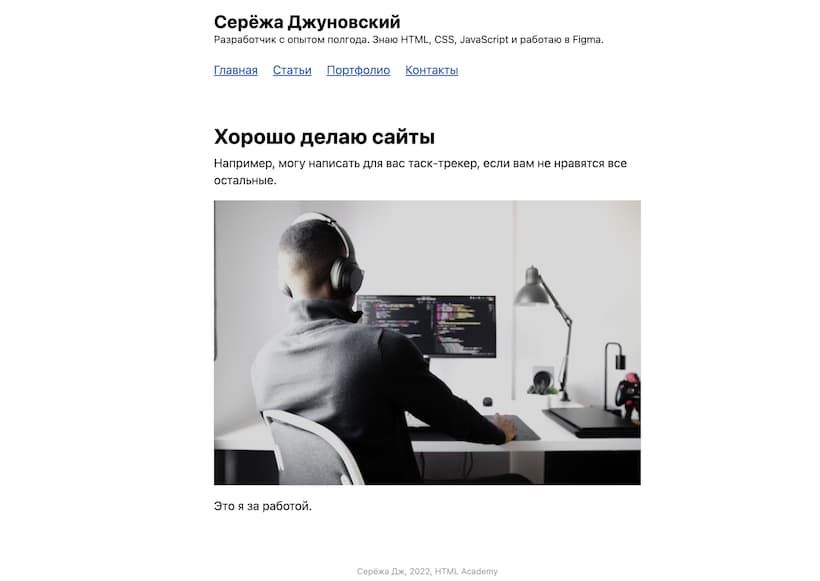
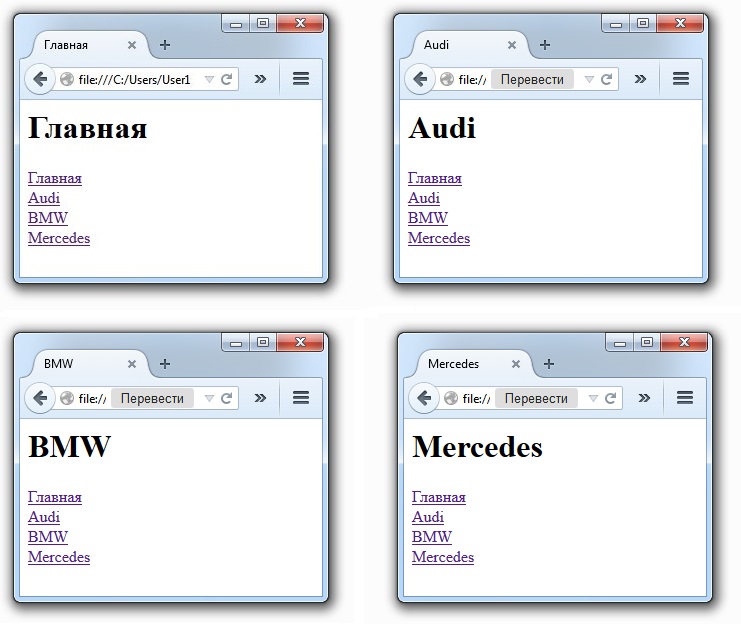
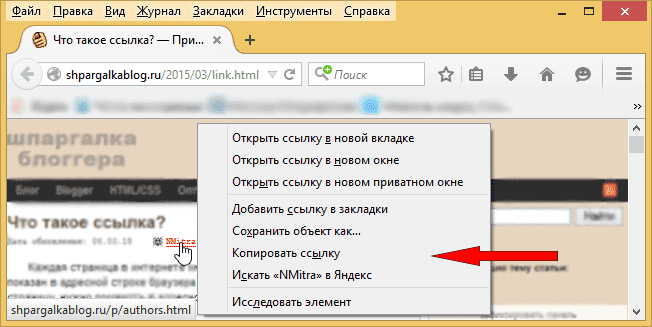
Лена Цимбалист. Обычно ссылка выглядит как подчёркнутый участок текста , окрашенный в стандартный синий цвет. Нажимая на заинтересовавшую ссылку, пользователь переходит на новую страницу или сайт.









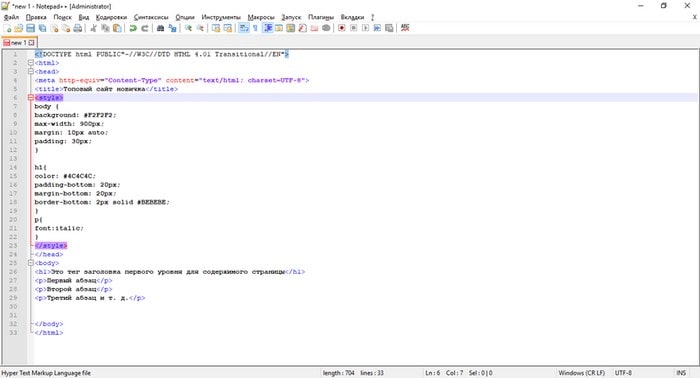
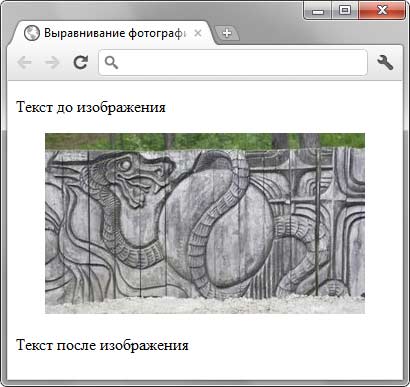
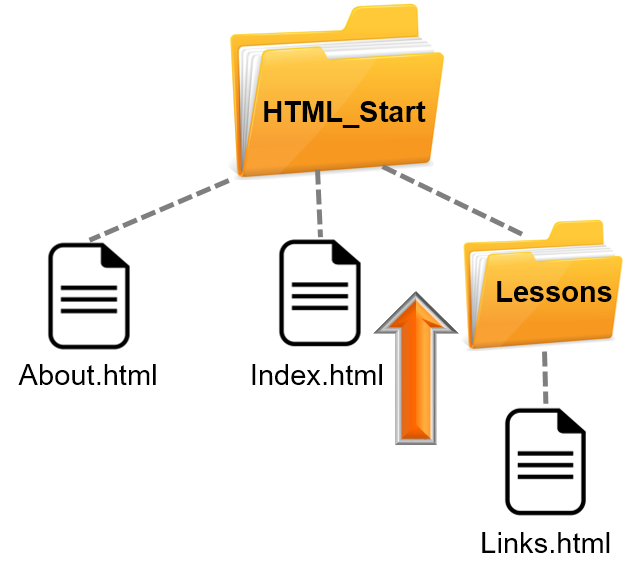
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body. Путь к графическому файлу будет различаться, в зависимости от того, где он располагается относительно текущего документа. Например, если HTML-документ и рисунок с именем bg. При добавлении фоновой картинки учтите, что изображение загружается не сразу, поэтому цвет фона должен быть таким, чтобы сохранить достаточный контраст между цветом текста и фона.
- HTML по теме
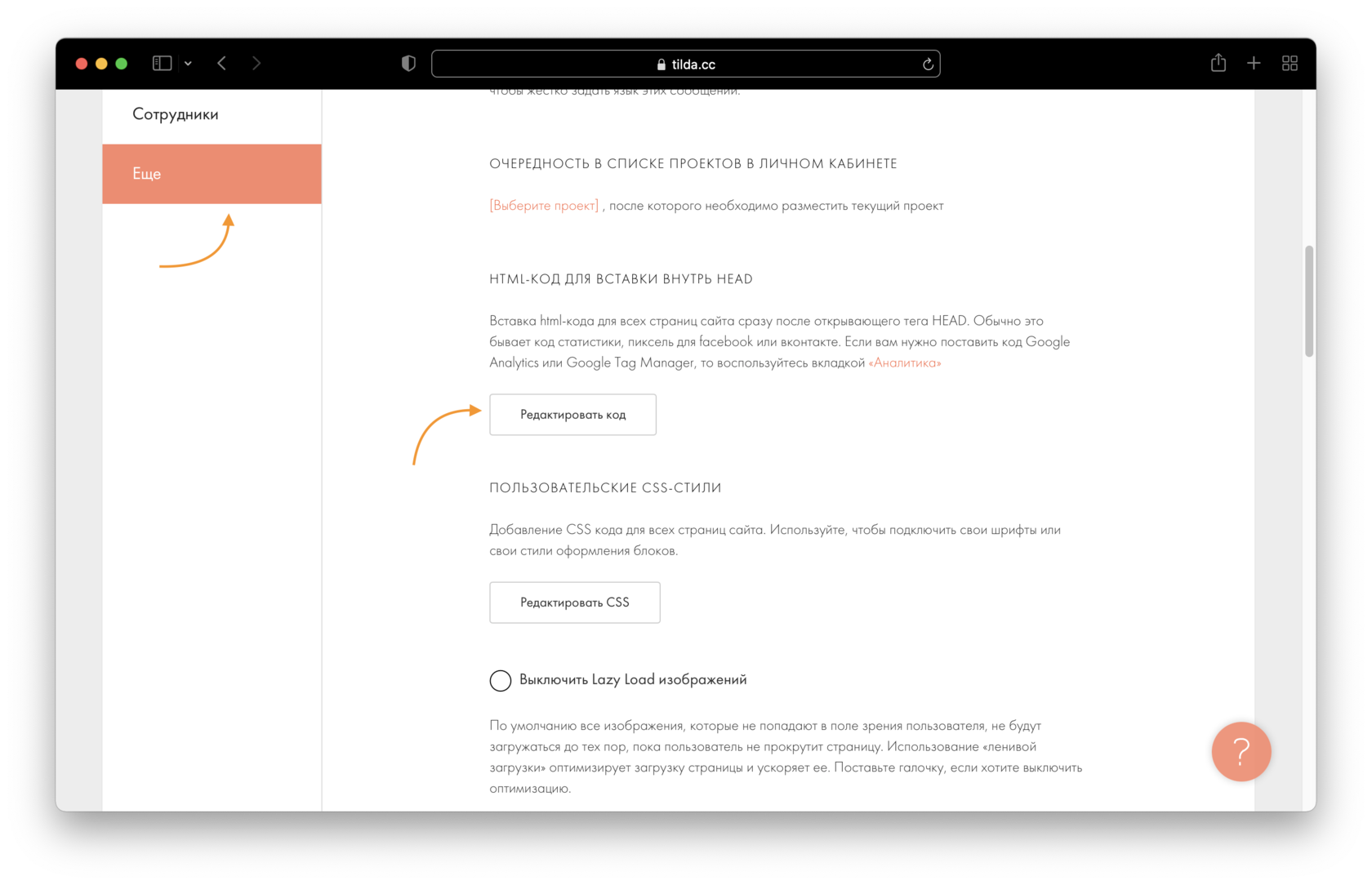
- Если у вашего сайта есть значок , он может появляться в результатах поиска Google с вашим контентом.
- Все сервисы Хабра. Максим LenovoId svg, css,js.
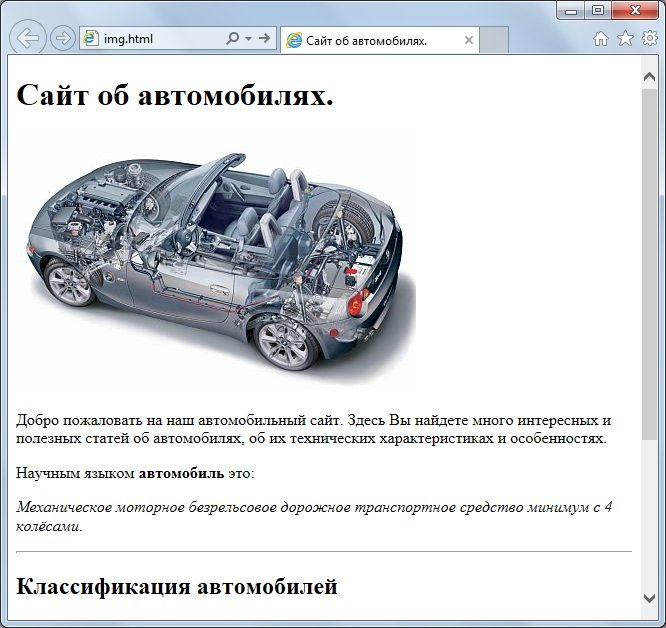
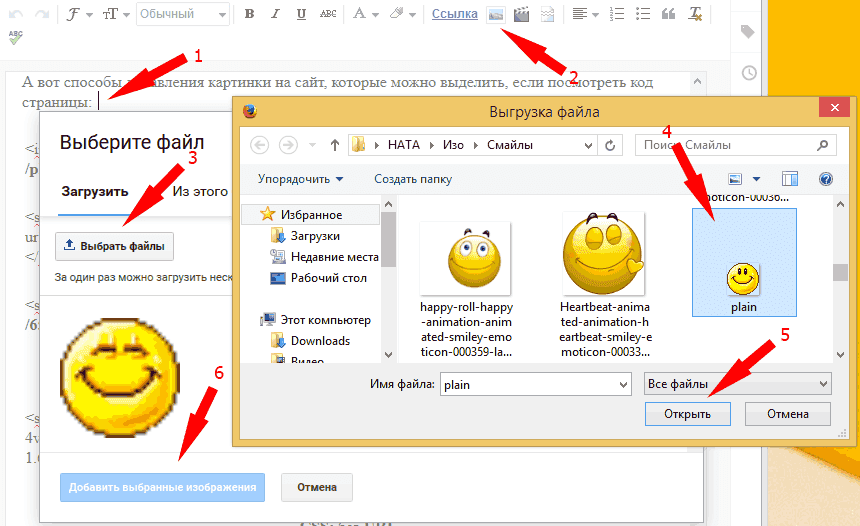
- Вы видели какие-нибудь сайты без изображений? Да, может нам и попадутся несколько, но в наши дни это редкость.
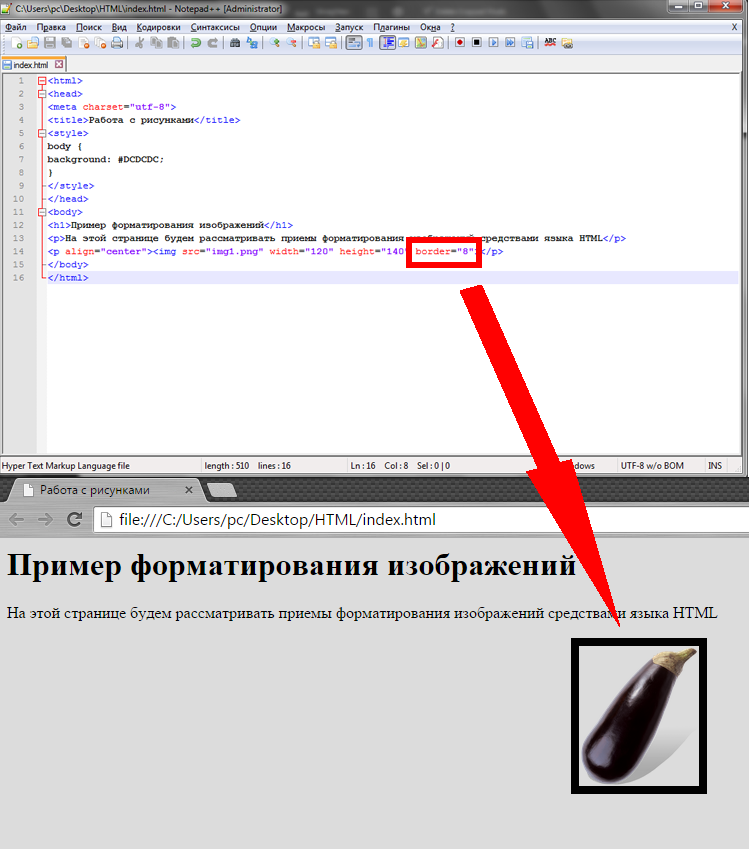
- Пример html кода ссылки на страницу сайта
- Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой. Большинство браузеров имеют возможность изучения html-источника страниц, которые вы просматриваете.
- ООО Юни Платформа. Обратите внимание, в этой статье описывается старый редактор писем.
- Как вставить картинку в html блокноте?





Важно, чтобы путь был указан правильно и иконка была доступна по этому пути. В данном случае мы указываем, что цвет темы должен быть белым. Также мы указываем размеры иконки в атрибуте sizes.