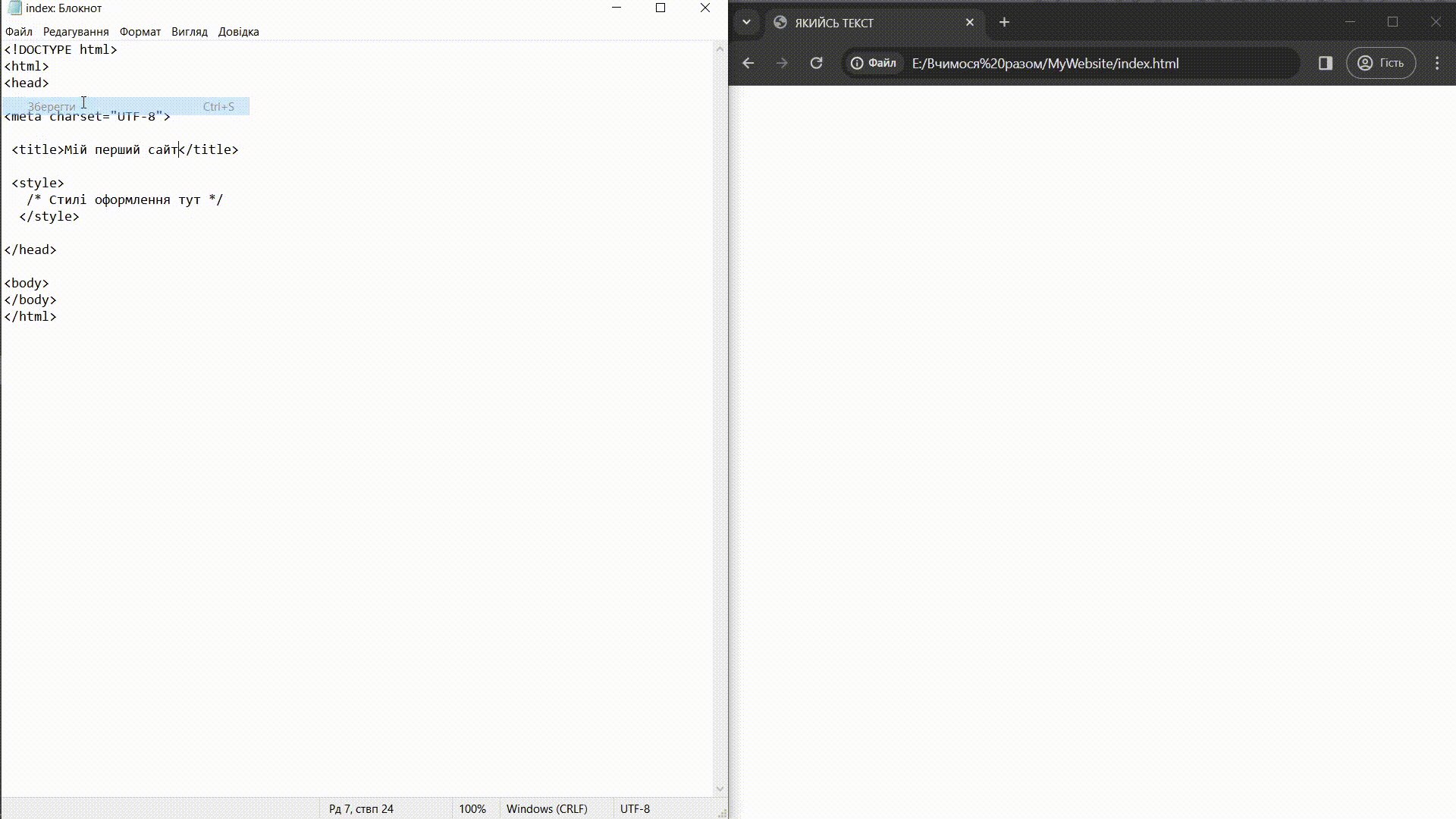
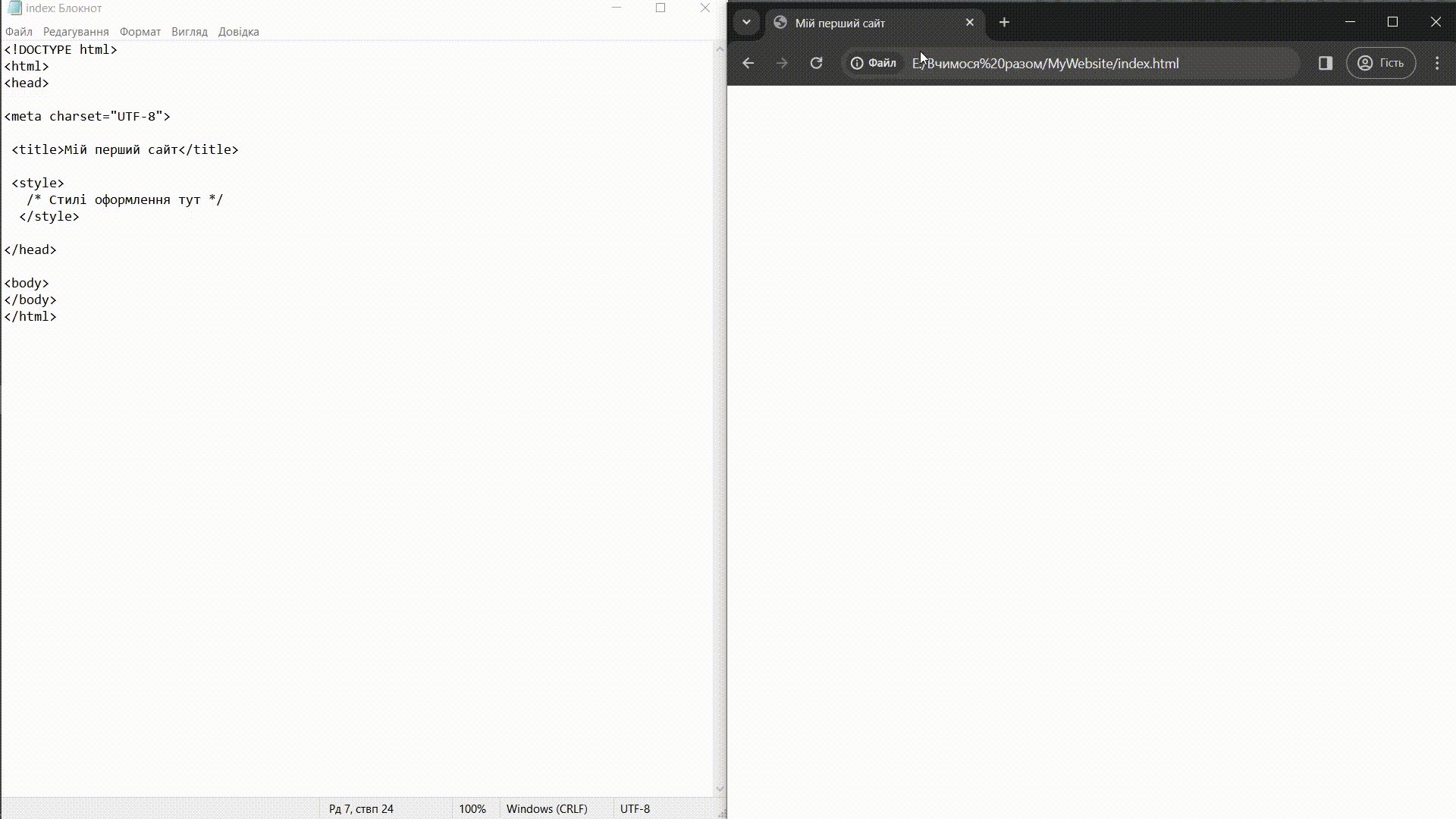
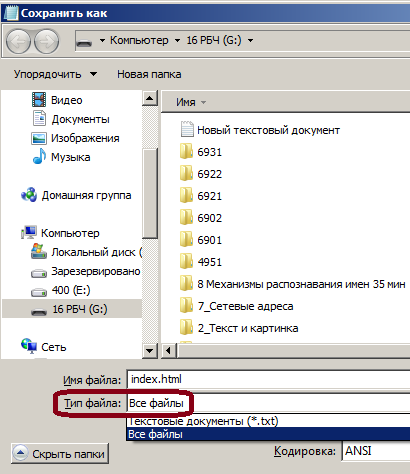
Как сделать в блокноте расширение html

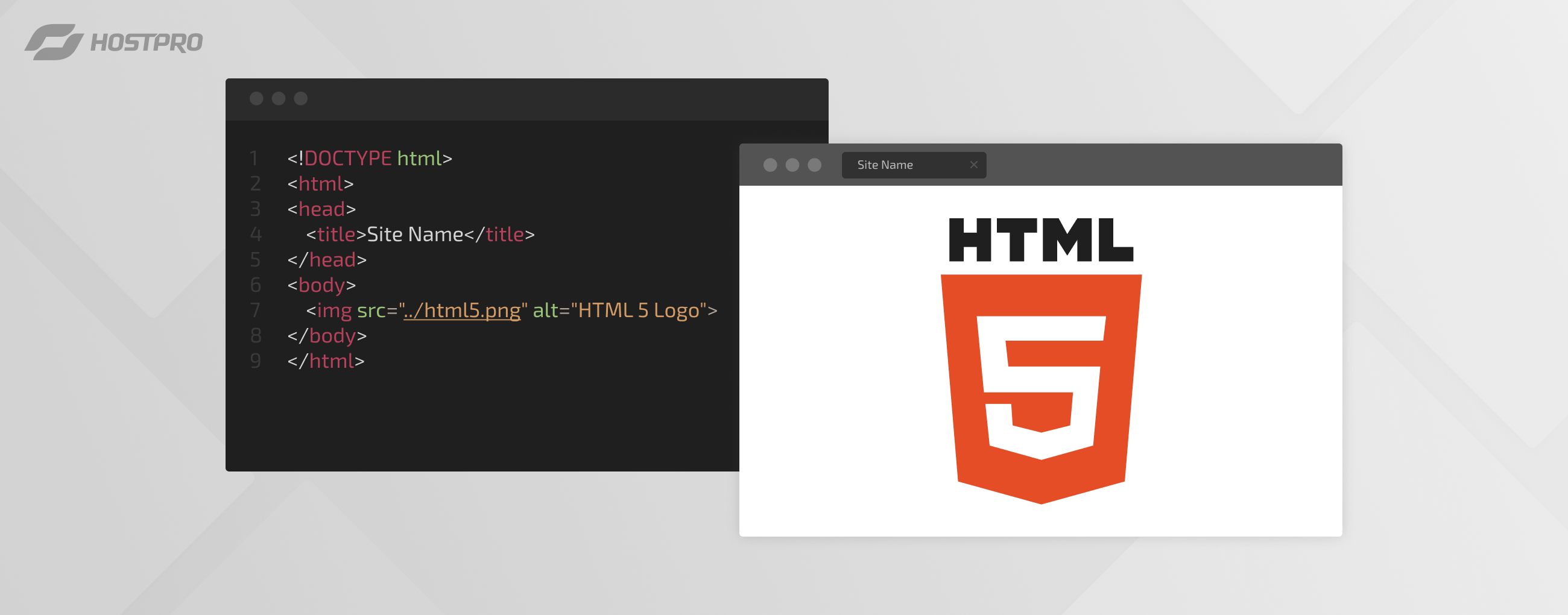
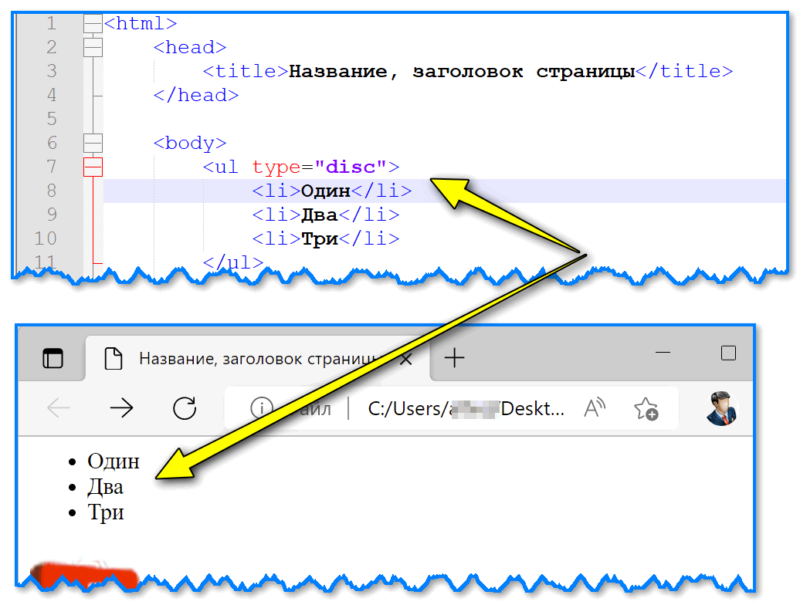
Как сделать веб страницу html с картинкой
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту. Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества. Количество просмотров этой статьи: Вас интересует веб-дизайн? Чтобы попробовать свои силы в создании веб-страниц, необязательно пользоваться сложными программами. Веб-страницу можно создать в Блокноте, предустановленном на компьютерах с Windows.











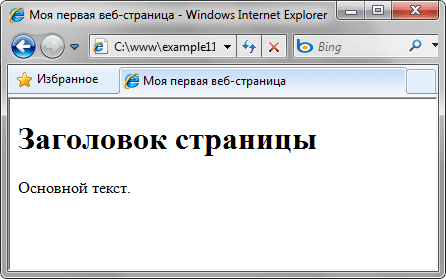
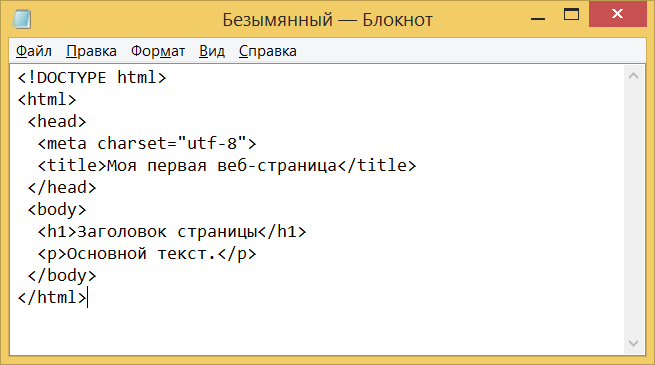
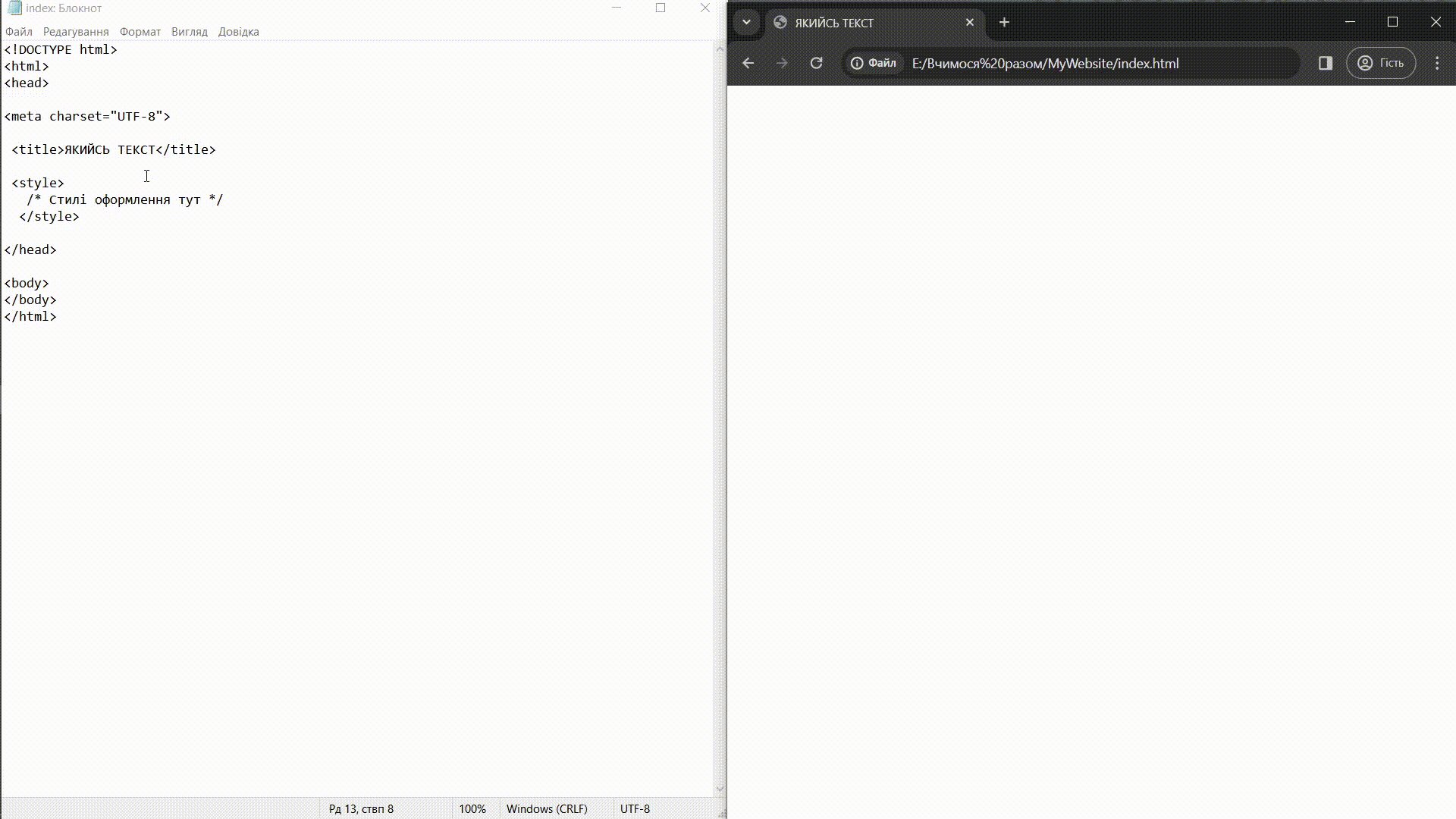
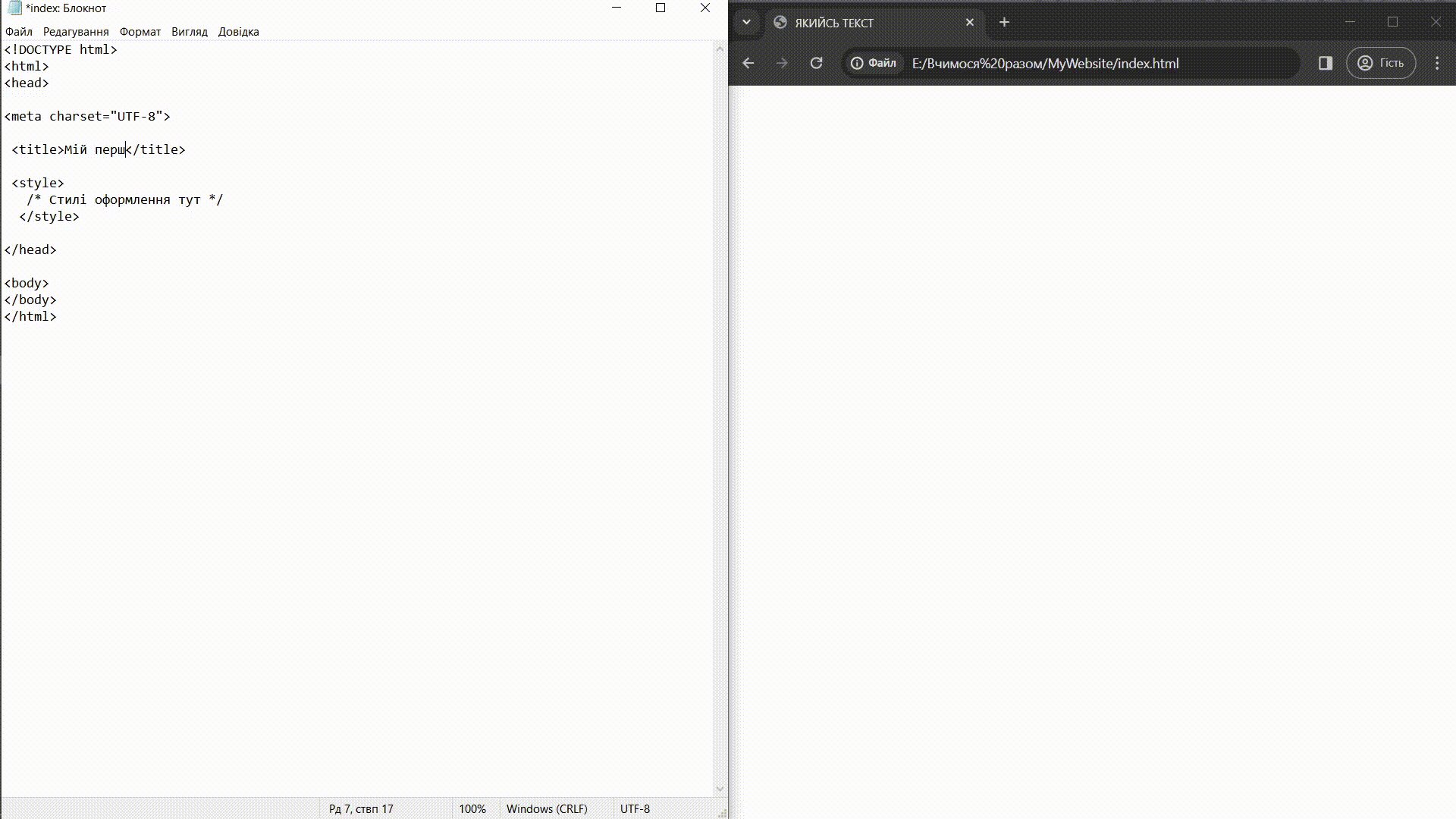
HTML документ - это обычный текстовой файл c расширением. Чтобы из обычного текстового файла с расширением. Открыть файл, сохраненный с расширением. При получении HTML документа браузер будет отображать его в виде веб-страницы веб-страница - это то, что отображается в окне браузера. Рассмотрим это на примере. Теперь откроем HTML файл браузером.
- Оглавление
- HTML — это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы.
- Все сервисы Хабра.
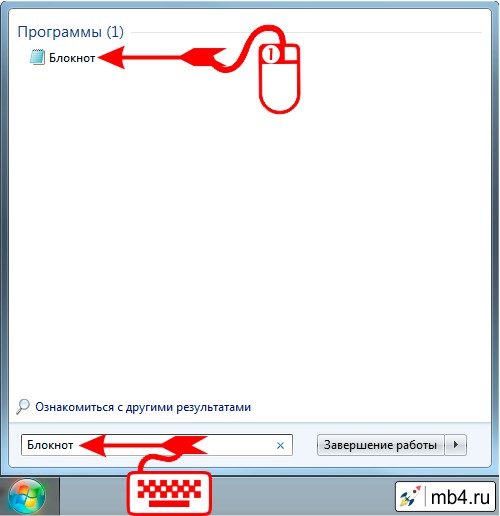
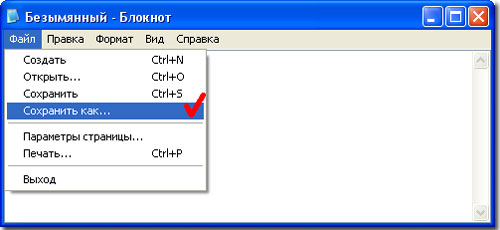
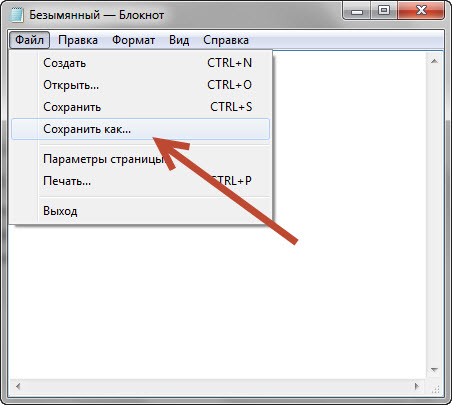
- Блокнот — это инструмент для создания текстовых файлов, также известных как обычные текстовые файлы.
- Содержание
- Как запустить видеоурок:.
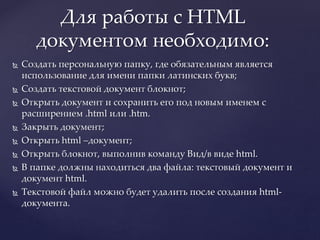
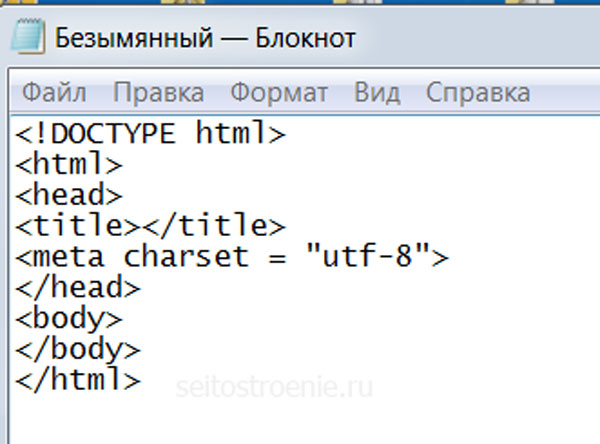
- Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
- HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML шаблонов , ничем не уступающих по привлекательности тем, что используются в конструкторах сайтов или CMS.
- Как написать текст в блокноте
- Языки Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии.
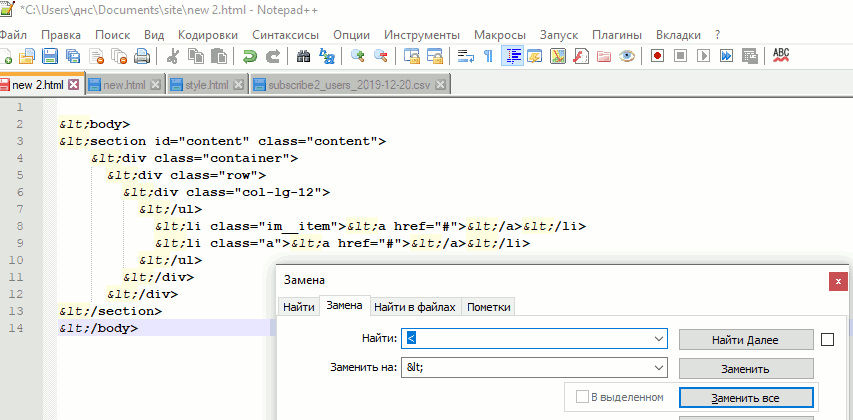
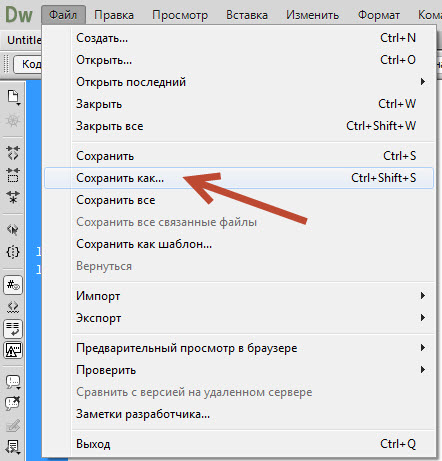
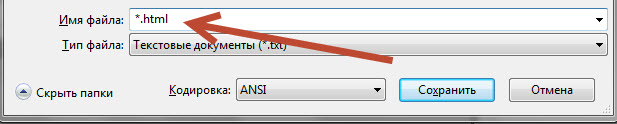
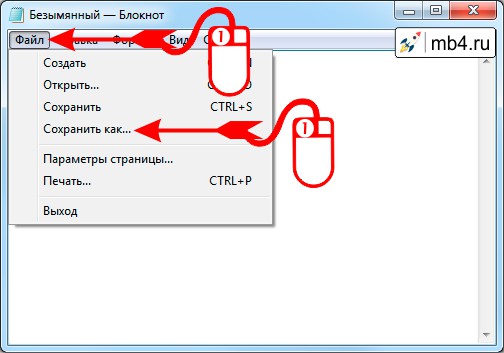
- Бесплатные курсы по it-профессиям на FreeTutorials. По желанию переименуйте файл у меня он будет называться first-page и обязательно задайте ему расширение.
- В винде по-умолчанию показываются расширения только для незарегистрированных типов файлов. То есть для тех, для которых не назначена программа для работы.














Автор: Jay Geater Пересмотрено: December 02, В общей сложности с этим форматом связано всего семнадцать программное -ых обеспечение -я. Чаще всего они имеют тип формата Hypertext Markup Language File.